

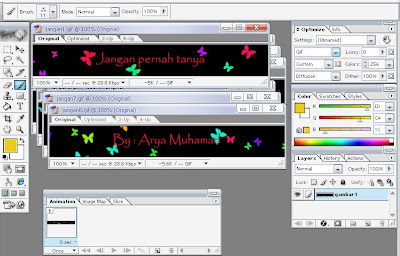
2. Klik gambar yang bakal jadi animasi pertama (gambar start) Terus klik dua kali Layer gambar tersebut pada palet layer , kemudian kita kasih nama misalnya gambar1. Gambar ini akan dijadikan gambar yg pertama kali tampil. Semua proses editing juga akan dilakukan pada jendela gambar ini.

3. Pilih (klik) jendela gambar kedua (urutan kedua animasi). Lalu pada toolbox (biasanya di sebelah kiri workframe), pilih Move Tool, lalu klik dan seret gambar kedua ke atas jendela gambar pertama. Kalo kamu melakukannya dengan benar, di palet layer gambar pertama akan muncul layer baru yg berisi gambar kedua. Atur posisi layer untuk gambar kedua di atas layer gambar pertama (kalo dibawah gambar pertama, ntar animasinya jadi terbalik urutannya). Ganti nama layer untuk gambar kedua menjadi gambar2. Terus kamu buat seperti cara tadi gambar -gambar berikutnya. Kalo udah kamu bisa liat urutan gambarnya jadi : gambar1, gambar2, dst. Nah kalo udah kamu bisa liat layar monitor jadi sempit, mendingan sekarang kita tutupaja jendela – jendela gambar yang udah nggak dipake.

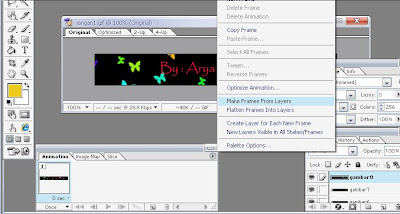
4. Di palet Animation (Kalo nggak ada, pada menu pilih Window -> Animation untuk menampilkan palet Animation), klik submenu (yg seperti tanda panah ke kanan). Di submenu pilih, Make Frames Form Layers. Bila kamu ngerjainnya benar, layer-layer pada gambar pertama akan dipindahkan ke palete Animation.

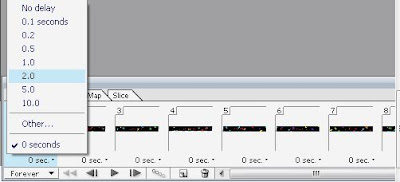
5. Dibagian bawah tiap frame akan nampak timing dari tiap gambar. Ubahlah tiap frame sesuai selera kamu, dengan mengklik tanda panah bawah. Misalnya timingnya menjadi 2 detik untuk tiap frame, artinya tiap gambar akan ditampilkan secara berurutan setiap 2 detik. kamu juga bisa animasi dengan mengklik tombol Play di bagian bawah palet Animation. Jangan lupa, di kiri bawah palet Animation, ganti Once dengan Forever supaya animasinya bisa diulang setelah selesai.

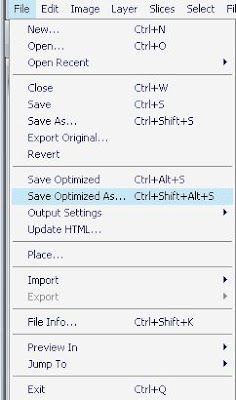
6. Terakhir kita simpen caranya klik File->Save Optimized As -> terus kamu kasih nama deh file GIF-nya.

Nah saya rasa cukup sekian tutorial membuat animasi dengan Image Ready. Semoga bermanfaat.


No comments:
Post a Comment